Die Akademie-Medaille

Die Akademie-Medaille ist ein Werk des Bildhauers und Medailleurs Erich Ott, der zu den bekanntesten Münzgestaltern Deutschlands zählt.
Präsentation der Festschrift „1821–2021“ der Griechischen Akademie München e. V. am 20. März 2024

Kostenloser Download der Festschrift „1821–2021“ als PDF-Datei (96 MB)
Über 200 Jahre griechisch-bayerische Freundschaft – Bayerischer Landtag, 20. März 2024
Griechenland oder Bayern? Athen oder München? Die Antwort ist ganz einfach: Beides zusammen und gemeinsam stärker!
Der Beginn der Griechischen Revolution im Jahr 1821 markierte das Ende von nahezu 400 Jahren osmanischer Herrschaft über Griechenland und den Beginn, der wunderbaren weiß-blauen, griechisch-bayerischen Freundschaft. Die Griechische Akademie München e. V. als Gastgeber zusammen mit dem Griechischen Generalkonsulat in München und der Griechisch-Orthodoxen Metropolie von Deutschland unter der Schirmherrschaft der Präsidentin des Bayerischen Landtags Ilse Aigner feierten am 20. März 2024 diese über 200 Jahre anhaltende Freundschaft mit einer ganz besonderen Veranstaltung: Der Präsentation der Festschrift „1821–2021. Eine Festschrift zu über 200 Jahren griechisch-bayerischer Freundschaft“ anlässlich des griechischen Nationalfeiertages. Mehr lesen Sie hier.
Weinabend mit Dinner-Begleitung der Griechischen Akademie München e. V. am 3. Juli 2023
Einen griechischen Weinabend mit Dinner-Begleitung veranstaltete die Griechische Akademie München e. V. in Zusammenarbeit mit dem Café Reitschule Gastronomie GmbH und unter der Schirmherrschaft des Griechischen Generalkonsulats in München am 3. Juli 2023 im Restaurant „Moro Mou“.
Im Rahmen dieses exklusiven Weinabends stellten der Önologe Anestis Haitidis und der Sommelier Haris Papapostolou den rund 140 geladenen Gästen aus den Bereichen Politik, Wirtschaft und Kultur erlesene Weine aus den verschiedenen Regionen Griechenlands vor. Abgerundet wurde dieser besondere Abend durch griechische Köstlichkeiten und Musik. Neben den kulinarischen Gaumenfreuden bot sich den Gästen eine Reise durch die reiche kulturelle Vielfalt Griechenlands, welche die unterschiedlichen Regionen des Landes mit ihren besonderen Traditionen eindrucksvoll präsentierte und den Abend zu einem einmaligen Gesamterlebnis werden ließ.
Auszugsweise aus der Gästeliste: mehr
Jahresempfang der Griechischen Akademie München e. V. am 18. April 2023
„Ich bin mir nicht sicher, ob unsere Strategie bis zum Ende gedacht ist. Wir treten in der Welt so auf, als können wir allen sagen, wie sie sich zu verhalten haben.“
Der diesjährige Jahresempfang der Griechischen Akademie München e. V., der Akademie für Politische Bildung Tutzing, der Europäischen Akademie Bayern e. V., der Europa-Union München e. V., der Jungen Europäischen Föderalisten München e. V., der Deutsch-Hellenischen Wirtschaftsvereinigung e. V. und der Industrie und Handelskammer für München und Oberbayern fand am 18. April 2023 in den Räumlichkeiten der Industrie und Handelskammer für München und Oberbayern statt. Ehrengast des Jahresempfanges war der bayerische Ministerpräsident, der im moderierten Gespräch mit der BR-Moderatorin Anouschka Horn zum Thema „Bayern in Zeiten des globalen Umbruchs“ diskutierte. Zahlreiche Gäste aus Politik, Wirtschaft und Gesellschaft folgten der Einladung.
Jahresempfang der Griechischen Akademie München e. V. am 23. Mai 2022
© 2022 Jan Schünke
„Man muss Sorgen eine Stimme geben, aber auch Halt und Hoffnung geben“
Endlich konnte die Tradition wiederaufgenommen werden: Nach mehrjähriger Pause war Ministerpräsident Dr. Markus Söder Festredner beim Jahresempfang der Griechischen Akademie München e. V. im großen Saal des Unternehmens Giesecke+Devrient GmbH. Kooperationspartner bei der Veranstaltung waren die Akademie für Politische Bildung Tutzing, die Europa-Union München e. V., die Europäische Akademie Bayern e. V., die Jungen Europäischen Föderalisten München e. V. sowie die Deutsch-Hellenische Wirtschaftsvereinigung e. V. Der Jahresempfang stand in diesem Jahr ganz im Zeichen der „Welt im Wandel“. mehr
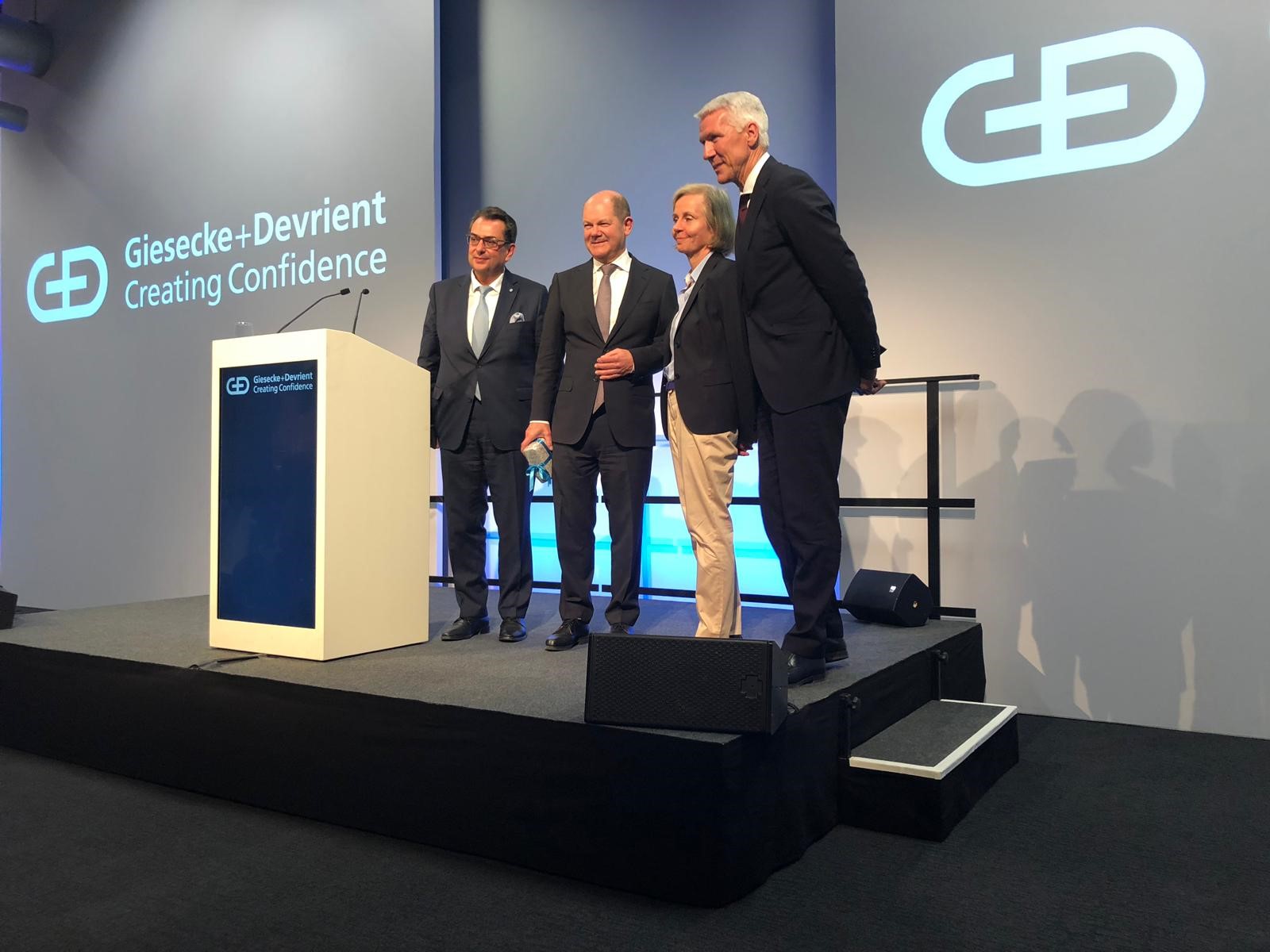
Jahresempfang der Griechische Akademie München e. V. am 1. April 2019
 |
 |
Der Jahresempfang der Griechischen Akademie München e. V. mit der Europa-Union München e. V., den Jungen Europäischen Föderalisten München e. V., der Akademie für Politische Bildung Tutzing, der Europäischen Akademie Bayern e. V. und der Deutsch-Hellenischen Wirtschaftsvereinigung e. V. fand am 1. April 2019 in den Räumen der Giesecke+Devrient GmbH in der Münchner Prinzregentenstraße statt. Im Rahmen dieser Veranstaltung hielt der Bundesfinanzminister und Vizekanzler Olaf Scholz einen Vortrag zur Rolle Deutschlands und zur Zukunft der Europäischen Union.
Vortragsabend „Deutschland und Europa in einer Welt des Wandels“ am 13. März 2019
 |
 |
„Wir konkurrieren mit China, den USA, Südkorea und Japan. Und wir müssen dafür sorgen, dass wir in diesem Wettbewerb nicht auf Platz 3 oder 4 landen, sondern auf 1 oder 2.“
Bundeswirtschaftsminister Peter Altmaier sprach am 13. März 2019 bei einem Vortragsabend bei Giesecke+Devrient unter anderem über Künstliche Intelligenz, eine engere Zusammenarbeit bei der Entwicklung neuer Technologien, den gemeinsamen Grenzschutz, die europäische Verteidigungspolitik, den Brexit und die Beziehungen zu Russland. Der Vortragsabend war eine Zusammenarbeit der Griechischen Akademie München e. V. mit der Europa-Union München e. V., der Europäischen Akademie Bayern e. V., den Jungen Europäischen Föderalisten München e. V. sowie der Deutsch-Hellenischen Wirtschaftsvereinigung e. V.
Vortragsabend „Deutschland 2021: Was uns zusammenhält“ am 19. September 2018

Der Vortragsabend „Deutschland 2021: Was uns zusammenhält“ war eine Zusammenarbeit der Griechischen Akademie München e. V. mit der Europa-Union München e. V., der Akademie für Politische Bildung Tutzing, der Europäischen Akademie Bayern e. V., den Jungen Europäischen Föderalisten München e. V., dem PresseClub München e. V. sowie der Deutsch-Hellenischen Wirtschaftsvereinigung e. V. und fand am 19. September 2018 in den Räumen der Giesecke+Devrient GmbH in der Münchner Prinzregentenstraße statt. Im Rahmen dieser Veranstaltung hielt der Bundesminister für Gesundheit Jens Spahn, MdB einen Vortrag zum Thema „Deutschland 2021: Was uns zusammenhält“.
Europatag mit einem Vortrag des Bundeskanzlers a. D. Gerhard Schröder am 9. Mai 2017
 |
 |
Der Europatag war eine Zusammenarbeit der Griechischen Akademie München e. V. mit der Akademie für Politische Bildung Tutzing, der Münchner Europa Konferenz e. V., dem Internationalen Presseclub München e. V. sowie Botschafter a. D. Michael Steiner und fand am 9. Mai 2017 in der Industrie- und Handelskammer für München und Oberbayern statt. Im Rahmen dieser Veranstaltung hielt der ehemalige Bundeskanzler Gerhard Schröder einen Vortrag zum Thema „America First? Neue Herausforderungen und Chancen für Europa“.
Jahresempfang der Griechischen Akademie München e. V. am 6. April 2017
 |
 |
Der Jahresempfang war eine Zusammenarbeit der Griechischen Akademie München e. V. mit der Europa-Union München e. V., der Akademie für Politische Bildung Tutzing, der Europäischen Akademie Bayern e. V., der Jungen Europäischen Föderalisten München e. V. sowie der Deutsch-Hellenischen Wirtschaftsvereinigung e. V. und fand am 6. April 2017 in der IHK Akademie München statt. Im Rahmen dieser Veranstaltung hielt der österreichische Außenminister Sebastian Kurz einen Vortrag zum Thema Europa, Migration und Zusammenhalt der EU.
Verleihung der Akademie-Medaille an Barbara Stamm am 17. Oktober 2016

In der Griechisch-Orthodoxen Allerheiligenkirche verlieh am 17. Oktober 2016 die Griechische Akademie München e. V. die Akademie-Medaille an die Präsidentin des Bayerischen Landtags, Frau Barbara Stamm. Die Medaille geht an Persönlichkeiten, die sich um die bayerisch-griechischen Beziehungen verdient gemacht haben.
Template Details
CSS/JS Compression
At JoomlaShine.com, we put great efforts in optimizing our templates performance by multiple techniques like image sprites application, clean html code output and now one new step CSS/JS Compression.
What it does is to combine all CSS/JS files into a single file and deliver it in GZIP compressed state to browser. This feature significantly reduce http request number to server as well as overall loading size, which results in 35% performance boost.

Before enabling CSS/JS compression

After enabling CSS/JS compression
CSS/JS Compression feature is enabled on this demo website. You can check the source code to see how it works.
Custom CSS File(s)
This feature allows you to load multiple custom CSS files among with template default files. This feature is very useful, when you have special dedicated CSS file for content styling.

Custom CSS files are loaded among with other template CSS files
Just put custom CSS files to template's CSS folder and define them in template parameter Custom CSS File(s) each file name at a line. If you enable CSS/JS Compression feature, all custom CSS files will be compressed as well.
Typography
JSN Epic was developed with extreme focus on typography and we believe it provides the most comprehensive content presentation capability. Headings, text, links, tables, images, everything was designed with high level of refinement. Let's take a look.
Headings
This is an H1 Header
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
This is an H2 Header
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
This is an H3 Header
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
This is an H4 Header
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
This is an H5 Header
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
This is an H6 Header
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Text columns
You can arrange content in multiple columns by using very simple html code. JSN Epic will detect the amount of columns you defined and automatically make arrangement.
Usage: <div class=”grid-layout”><div>Text in column 1</div><div>Text in column 2</div></div>
Content arranged in 2 columns
Text column
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Text column
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Content arranged in 3 columns
Text column
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Text column
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Text column
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Content arranged in 4 columns
Text column
At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Text column
At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Text column
At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Text column
At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Content arranged in 5 columns
Text column
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet.
Text column
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet.
Text column
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet.
Text column
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet.
Text column
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet.
Text styles
Preformatted text (<pre> tag)
div.grid-layout2 div.grid-col {
float: left;
width: 49.95%;
}
div.grid-layout3 div.grid-col {
float: left;
width: 33.3%;
}
Quote text (<blockquote> tag)
You can us this style to quote somebody's speech, idea or a fragment from some book, articles, etc. Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Usage: <blockquote>This is your quote</blockquote>
Drop Cap
You can use this special drop cap symbol style for magazine / newspaper text paragraph. Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Usage: <p class="text-dropcap">This is the text with dropcap symbol.</p>
Highlighted Text
You can use this style to highlight important words and / or keyword expression in search result page. Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Usage: <span class="text-highlight">This is the text to be highlighted.</span>
Highlighted Text on mouse over
You can use this style to highlight important text block on mouse over. Just roll mouse over this text block to see how it's highlighted.
Usage: <div class="text-box-highlight">This is the text to be highlighted.</div>
You can use this style to highlight important text block on mouse over. Just roll mouse over this text block to see how it's highlighted.
Usage: <div class="text-box-highlight">This is the text to be highlighted.</div>
Alert Text
You can use this style for alert or warning text paragraph requiring user's attention. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Usage: <p class="text-alert">This is text that requires user's attentions.</p>
Info Text
You can use this style for regular information text paragraph that does not require much user's attentions. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Usage: <p class="text-info">This is your d text.</p>
Download Text
You can use this style for information text paragraph related to download process. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Usage: <p class="text-download">This is download related text.</p>
Tip Text
You can use this style for useful information like tips, hint or help text. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Usage: <p class="text-tip">This is yourtip hint or help text.</p>
Comment Text
Attachment Text
Video Text
You can use this style for description text paragraph that related to video file. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Usage: <p class="text-video">This is your video related text.</p>
Audio Text
You can use this style for description text paragraph related to audio file. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Usage: <p class="text-audio">This is your audio related text.</p>
Link Styles
Link Icon Styles
You can attach up to 20 predefined icons to the front of any link by adding simple class to it.
Usage: <a class="link-icon jsn-icon-xxx">This is link text.</a>, where xxx is the name of icon to be applied. Detailed information about all icon names can be found in template documentation.
Example: <a class="link-icon jsn-icon-download">This is link to download something.</a>
Link Button Styles
JSN Epic offers 6 button styles to decorate any call-to-action links you have in the content.
Usage: <a class="link-button button-xxx">This is link text.</a>, where xxx is the button color name selected from: light, dark, green, orange, blue and red.
Example: <a class="link-button button-orange">See plans & pricing.</a>
Combination of Button and Icon Styles
You can use both button and icon link style combined.
Usage: <a class="link-button button-xxx"><span class="link-icon jsn-icon-yyy">This is link text.</span></a>, where xxx and yyy are button color and icon names respectively.
Example: <a class="link-button button-green"><span class="link-icon jsn-icon-cart">Add to cart.</span></a>
Extension link styles
JSN Epic is able to attach not only descriptive icon to the front of link as described in above section, but also 23 extension icons to the end of the link.
All icons can be assigned automatically by enabling a template parameter or manually by adding simple class to the link.
Usage: <a class="link- jsn-icon-ext jsn-icon-ext-xxx">This is link text.</a>, where xxx is the icon name. Detailed information about all icon names can be found in template documentation.
Table Styles
Plain Rows table style
| Table header | Column header 1 | Column header 2 | Column header 3 |
|---|---|---|---|
| Table footer | Footer data | ||
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
Color Stripes table style
| Table header | Column header 1 | Column header 2 | Column header 3 |
|---|---|---|---|
| Table footer | Footer data | ||
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
Grey Stripes table style
| Table header | Column header 1 | Column header 2 | Column header 3 |
|---|---|---|---|
| Table footer | Footer data | ||
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
List styles
Standard list styles
Unordered list
- Lorem ipsum dolor sit amet
- Consetetur sadipscing elitr
- Sed diam voluptua
Ordered list
- Lorem ipsum dolor sit amet
- Consetetur sadipscing elitr
- Sed diam voluptua
Arrow list styles
Red arrow
- Lorem ipsum dolor sit amet
- Consetetur sadipscing elitr
- Sed diam voluptua
Blue arrow
- Lorem ipsum dolor sit amet
- Consetetur sadipscing elitr
- Sed diam voluptua
Green arrow
- Lorem ipsum dolor sit amet
- Consetetur sadipscing elitr
- Sed diam voluptua
Icon list styles
Article icon list
Folder icon list
Image icon list
Online icon list
Star icon list
User icon list
You can assign any of predefined 20 icons to list items. 6 icons shown above are just samples.
Number list styles
Blue Bullet number list
- Lorem ipsum dolor sit amet
- Consetetur sadipscing elitr
- Sed diam voluptua
Green Bullet number list
- Lorem ipsum dolor sit amet
- Consetetur sadipscing elitr
- Sed diam voluptua
Grey Bullet number list
- Lorem ipsum dolor sit amet
- Consetetur sadipscing elitr
- Sed diam voluptua
Orange Bullet number list
- Lorem ipsum dolor sit amet
- Consetetur sadipscing elitr
- Sed diam voluptua
Red Bullet number list
- Lorem ipsum dolor sit amet
- Consetetur sadipscing elitr
- Sed diam voluptua
Violet Bullet number list
- Lorem ipsum dolor sit amet
- Consetetur sadipscing elitr
- Sed diam voluptua
Blue Digit number list
- Lorem ipsum dolor sit amet
- Consetetur sadipscing elitr
- Sed diam voluptua
Green Digit number list
- Lorem ipsum dolor sit amet
- Consetetur sadipscing elitr
- Sed diam voluptua
Grey Digit number list
- Lorem ipsum dolor sit amet
- Consetetur sadipscing elitr
- Sed diam voluptua
Orange Digit number list
- Lorem ipsum dolor sit amet
- Consetetur sadipscing elitr
- Sed diam voluptua
Red Digit number list
- Lorem ipsum dolor sit amet
- Consetetur sadipscing elitr
- Sed diam voluptua
Violet Digit number list
- Lorem ipsum dolor sit amet
- Consetetur sadipscing elitr
- Sed diam voluptua
Module Styles
JSN Epic provides 6 box designs for module background styling, which can be combined with 20 predefined icons for module title styling. Take a look around to see how module styles are applied.
Module styles are configured by module's parameter Module Class Suffix with very simple syntax. To set up icons, you need to add string jsn-icon-xxx to module class suffix, where xxx is the icon name.
Menu Styles
JSN Epic provides 5 menu styles to present your website navigation. The default Joomla! built-in menu module (mod_mainmenu) is utilized, so you don't need to install any external menu modules.
Top Menu
![]()
Top Menu allows you to arrange menu items in horizontal line and assign icons to them. All icons are configured directly in menu item settings page which is very convenient.
Main Menu

Main Menu is very powerful menu built with clean accessible XHTML code structure and effective drop-down submenu panels.
Main Menu with icons and rich text
![]()
You can add icon and descriptive text to each menu item to make them much clearer and more appealing. Both descriptive text and icons are configured directly in menu item settings page, which is very convenient.
Side Menu

Side Menu is very unique vertical menu with slide-out panels. This menu is extremely efficient when you have complex navigation with a lot of menu items.
Tree Menu

Tree Menu represents menu items in clear tree-like hierarchy, which is very appropriate for indexing menu. By default all submenu items are collapsed until you select the parent menu item.
Div Menu

Div Menu is simple yet nice menu bar with items separated by slightly visible dashes. This menu is very suitable for footer navigation presentation.
Layout
Module Positions
JSN Epic provides 37+ module positions allowing you to have multiple layout configurations. All module positions are collapsible which means if you don't publish any modules in some positions it will not take any blank spaces leaving those for neighbor modules. Some positions are designed to arrange modules inside in horizontal layout which makes it very easy to reorder modules inside it.
Layout Configuration

JSN Epic allows you to change the width size for several critical layout elements. All settings can be done via template parameters in section LAYOUT SETTINGS.
Layout Variations
JSN Epic layout system is very flexible and capable. Module positions are designed in smart way to cover all possible spot where you might want to put content. Moreover, you can specify width of both overall layout and specific columns conveniently via template parameters. Bellow is live presentation of some most popular layout variations:



























You can use this style for comment text paragraph. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Usage: <p class="text-comment">This is your comment text.</p>